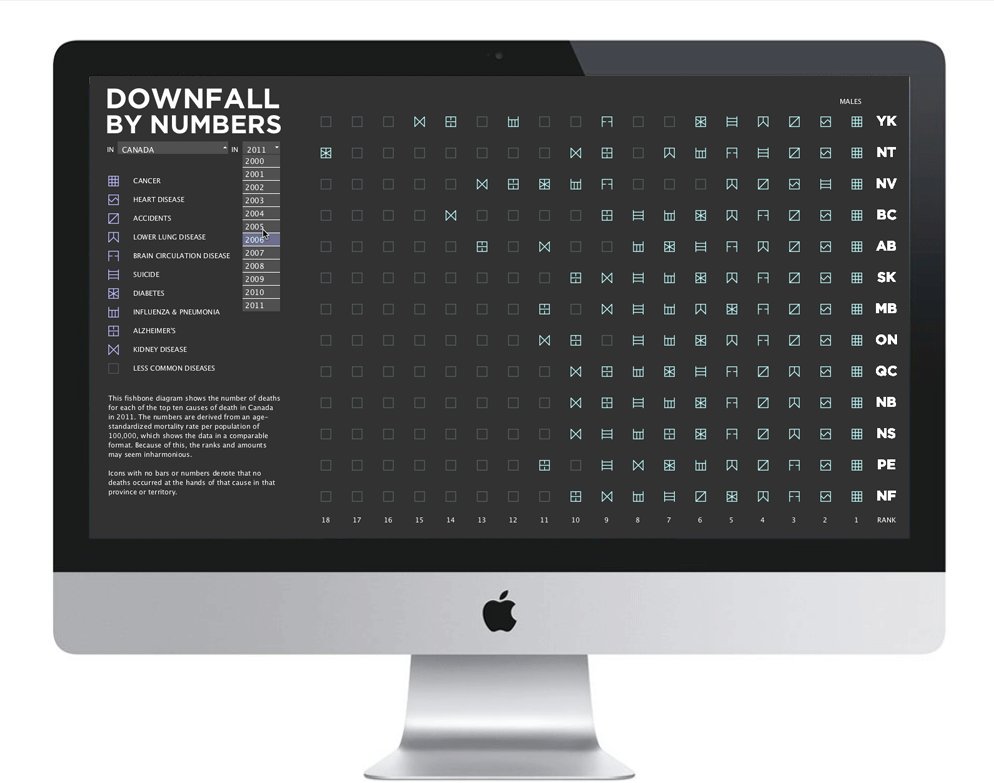
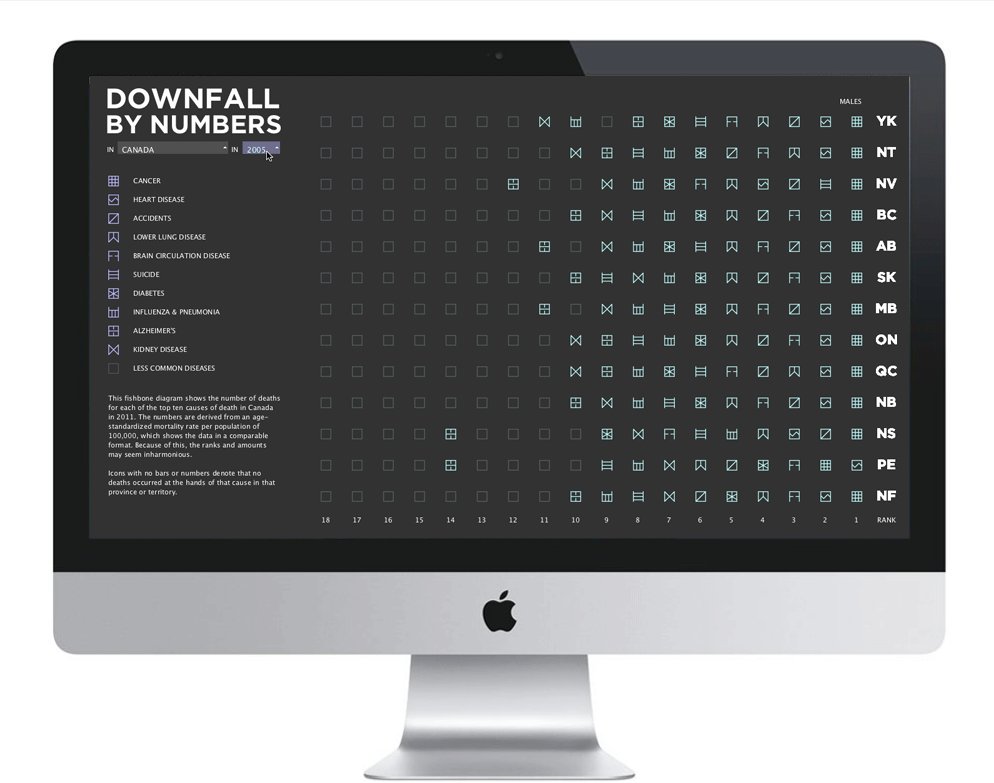
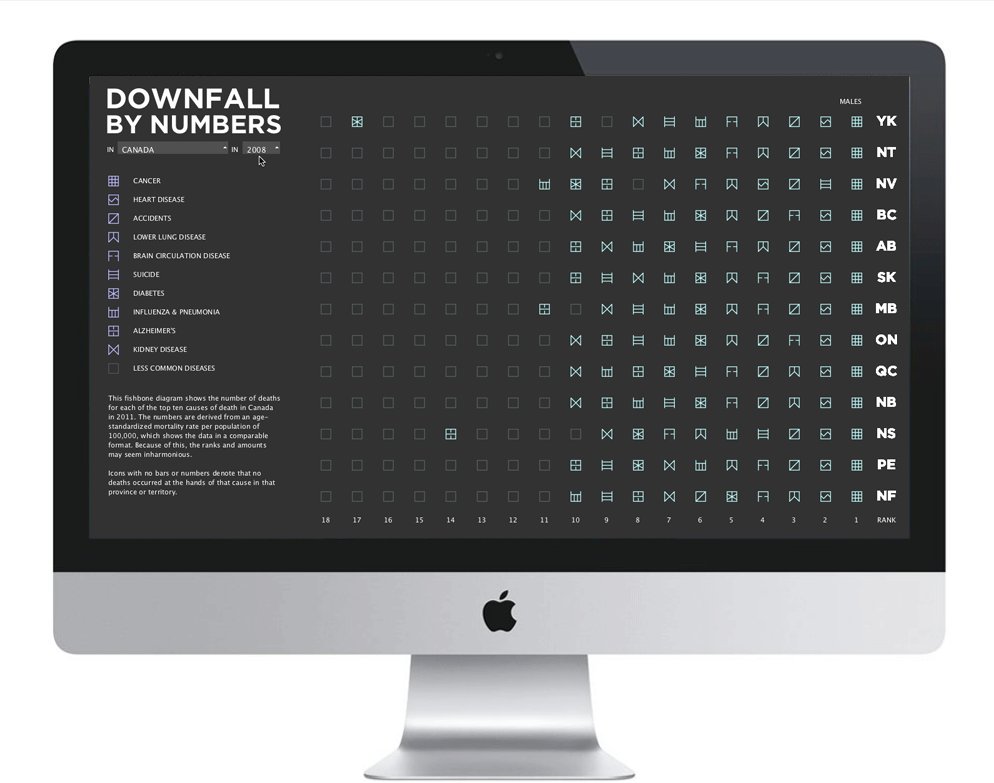
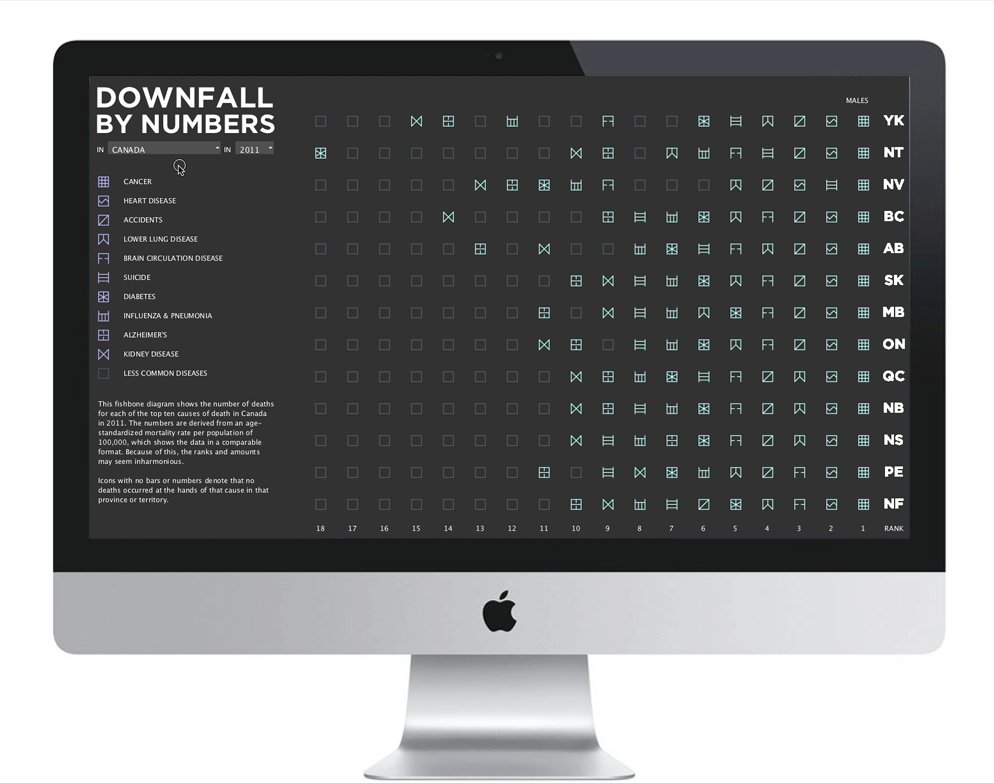
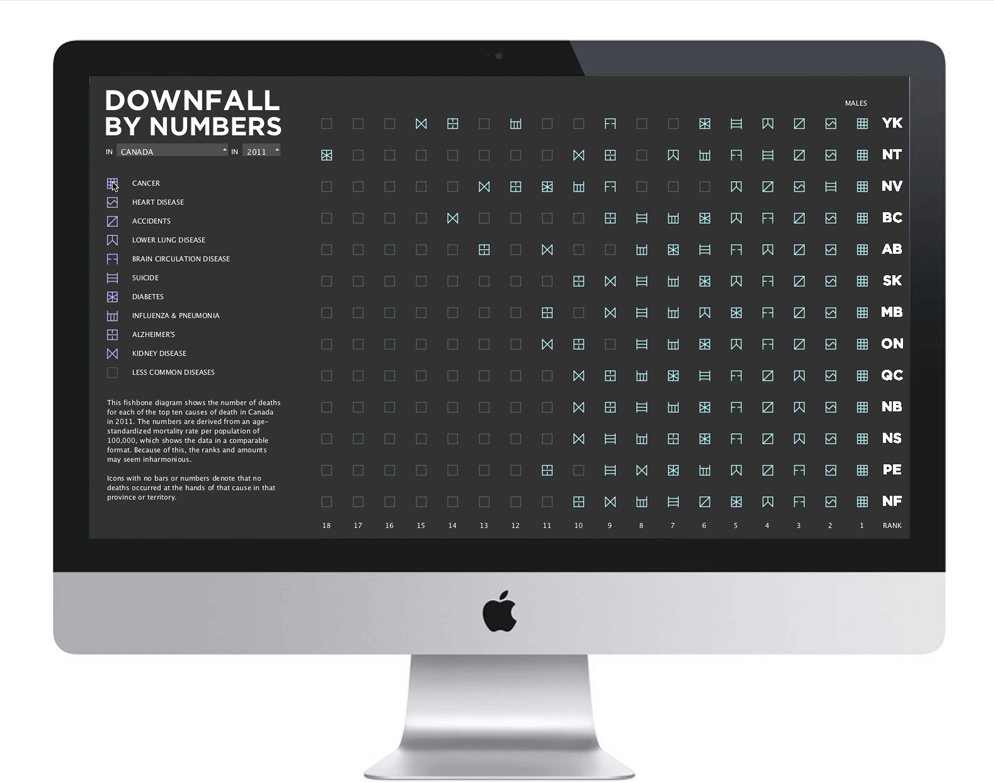
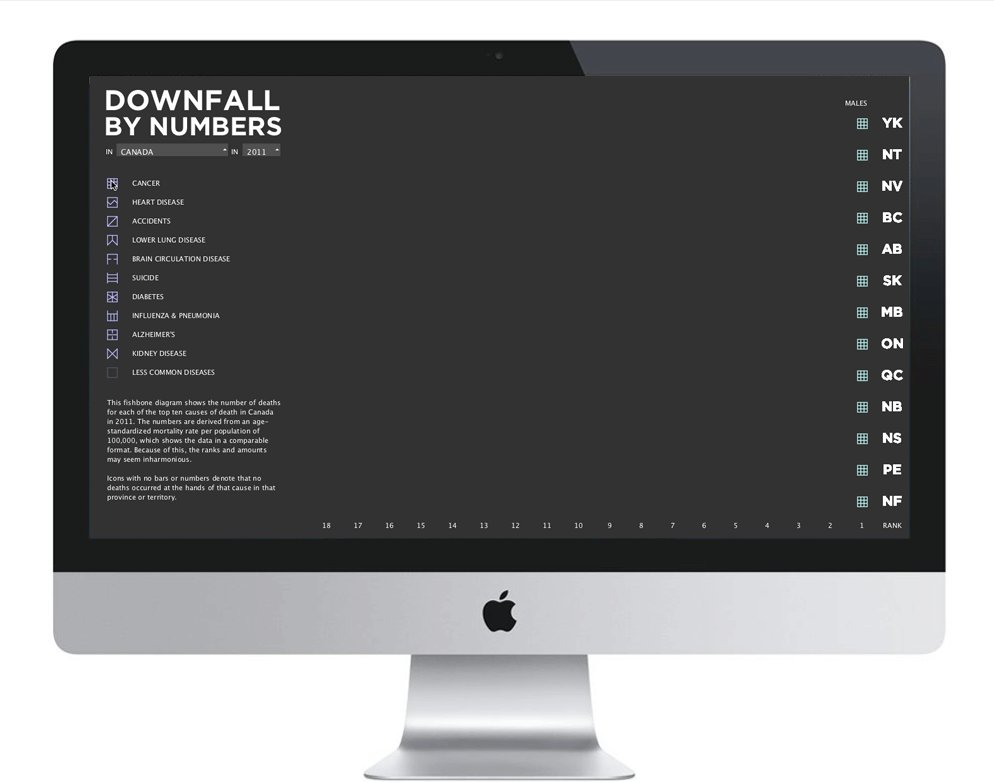
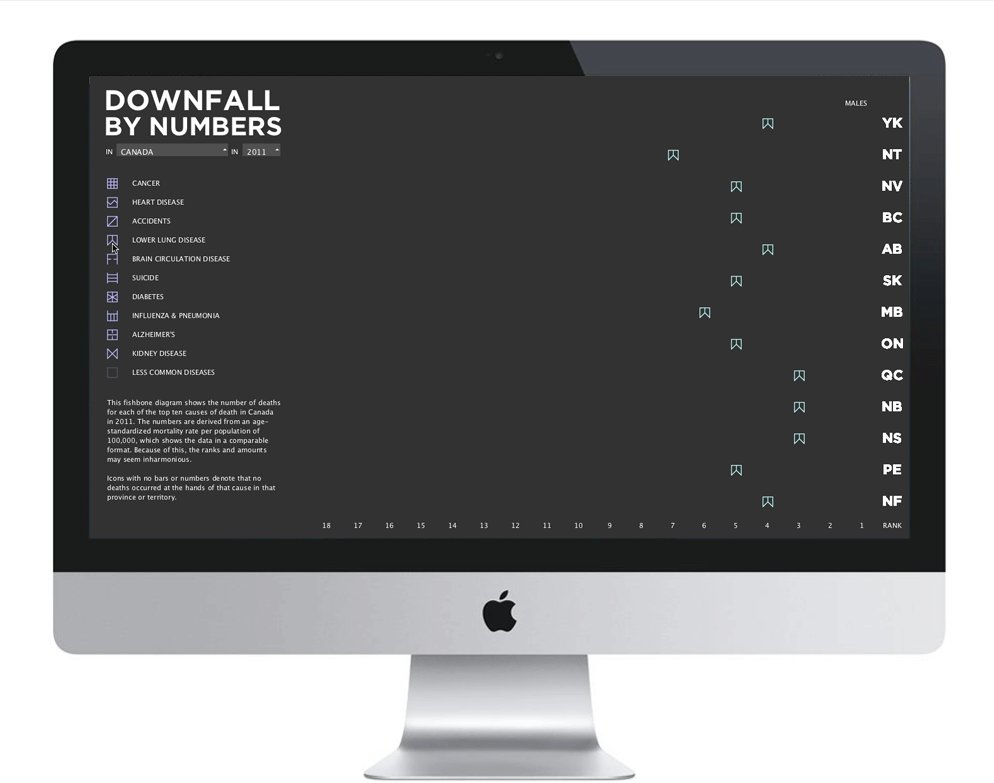
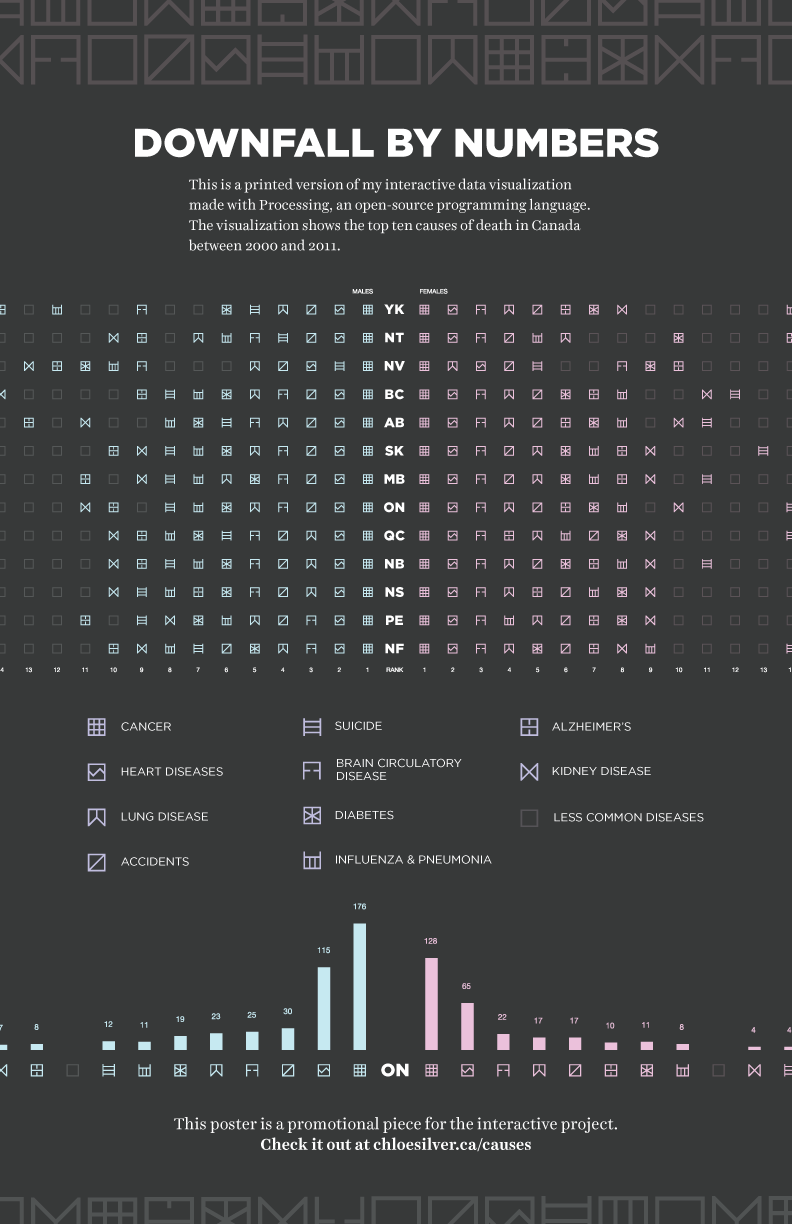
At the beginning of this project, I had a goal in mind of making generative art through the outcomes produced in an interactive data visualization. I looked through a multitude of sources for open datasets, and settled eventually on Statistics Canada’s dataset on causes of death in Canada.
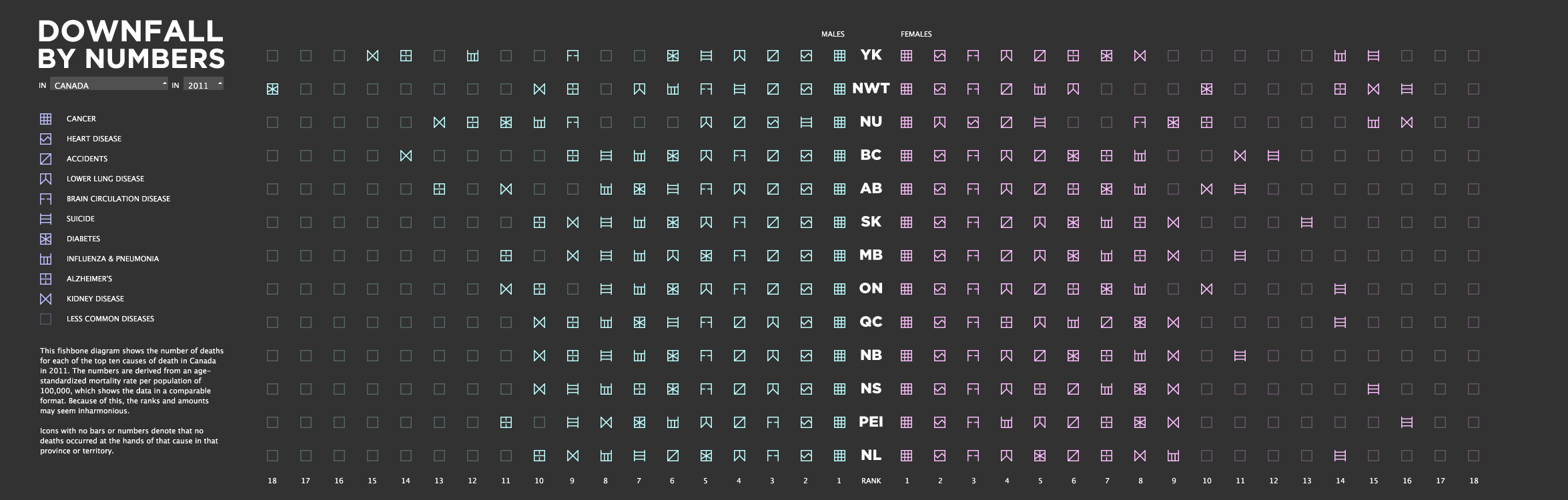
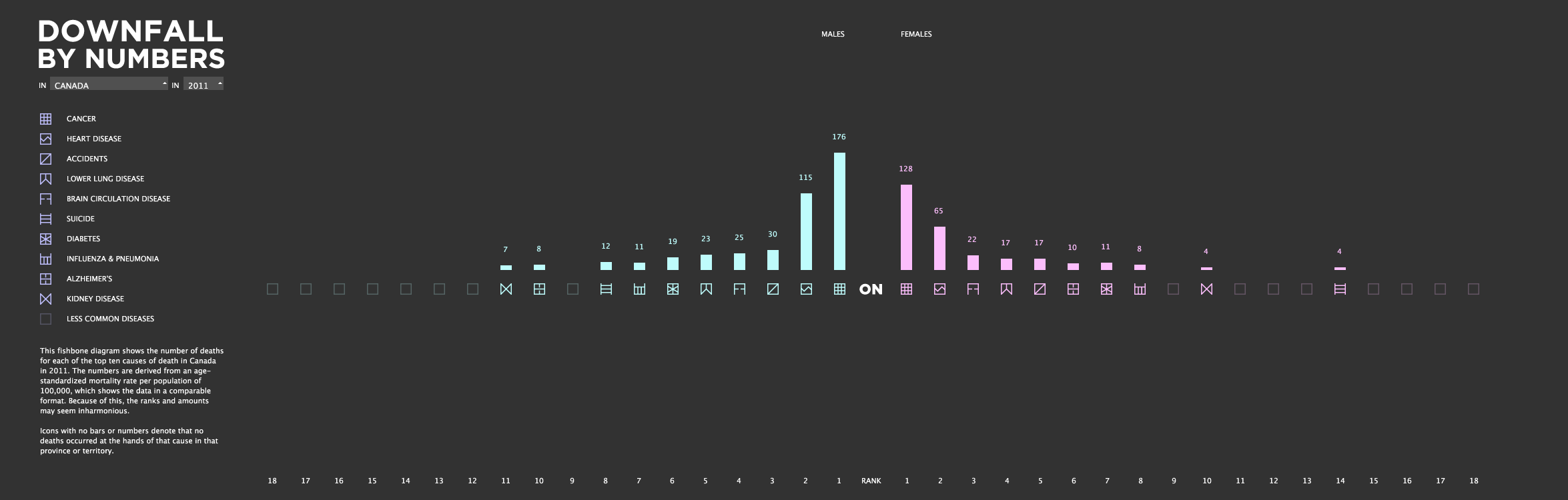
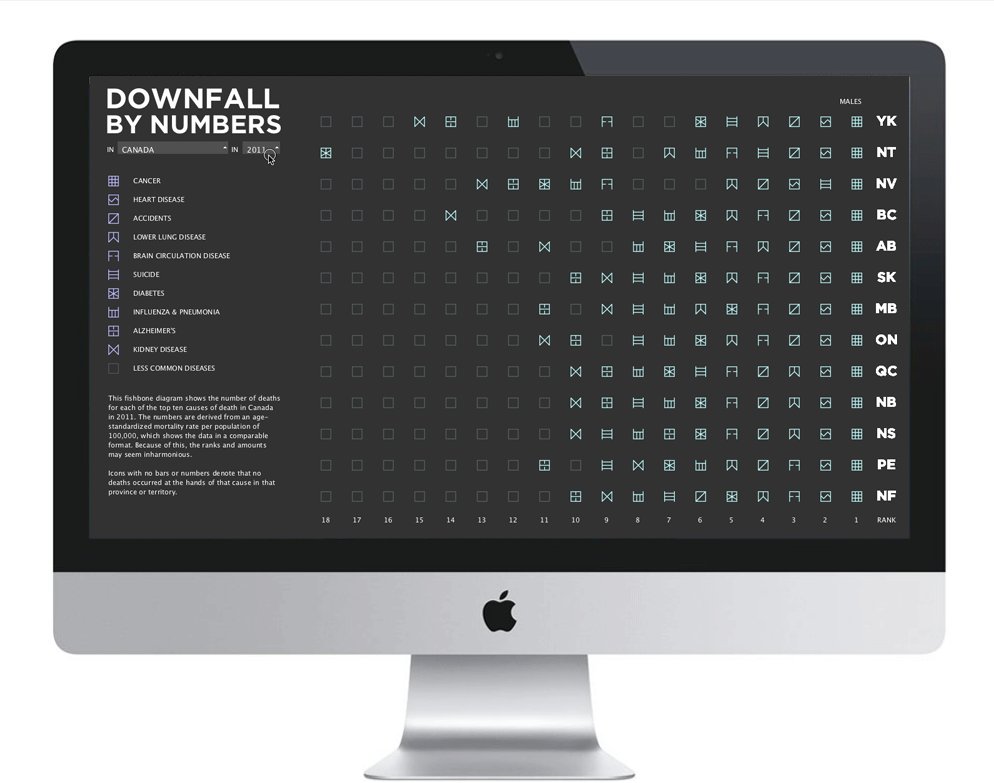
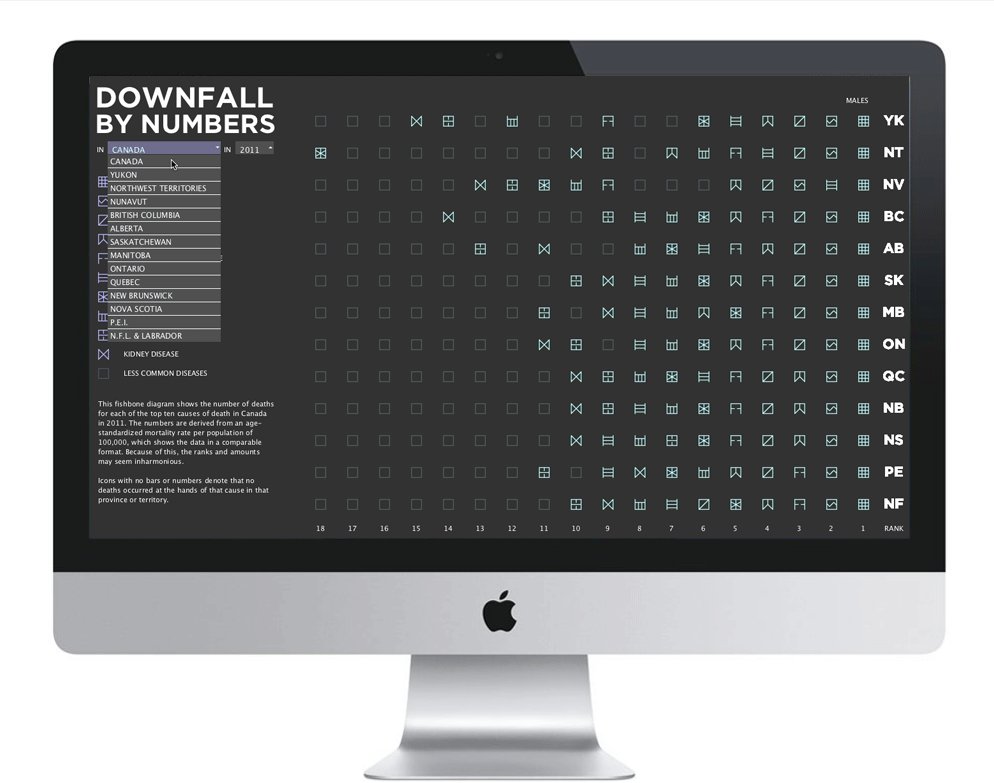
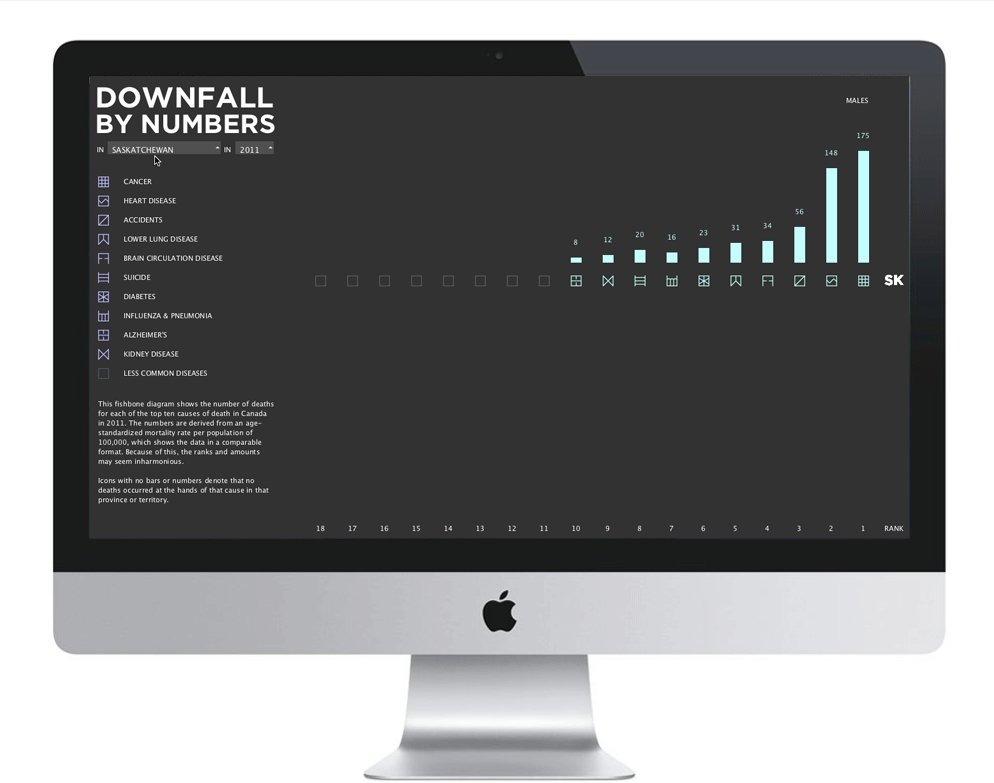
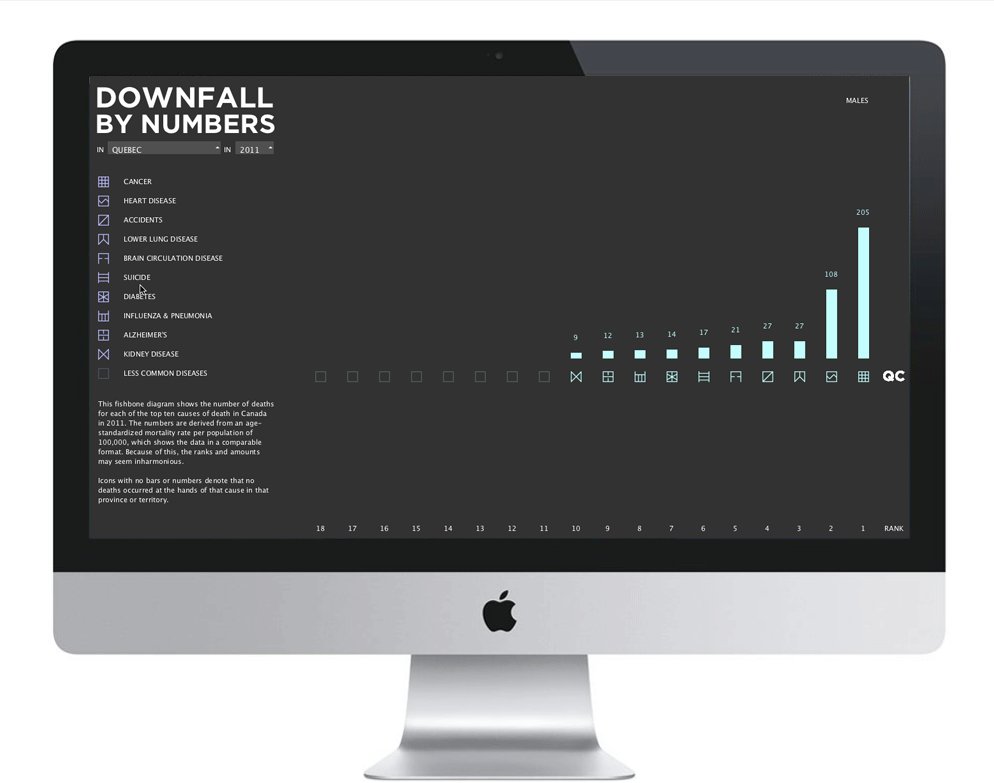
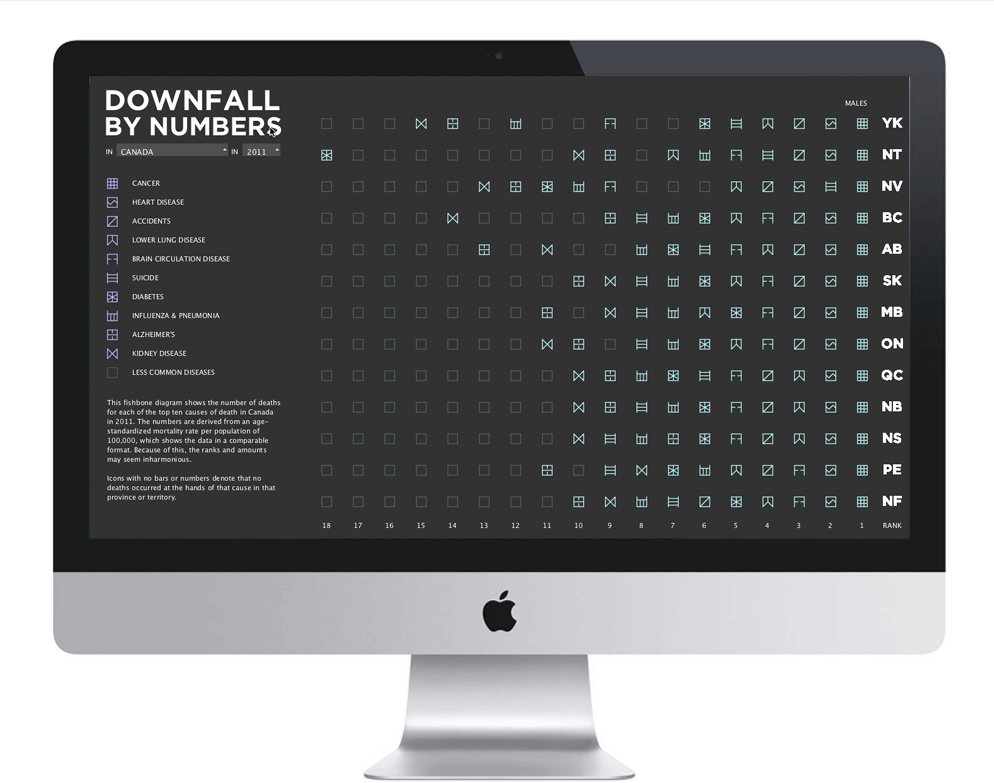
The mourning process is a difficult thing for humans to face, and I wanted to create a visual analytic tool that would bring some meaning or sense to the death of people’s loved ones. Some people enjoy statistics, which show them that they are not alone in their suffering. Others enjoy knowing that the death of their loved ones will affect others as well as themselves, and would appreciate seeing a visual representation of the deaths shown in a more pleasant subject matter. From these ideas, I decided to create a visual analytic tool that both displays statistics and generates a pattern based on the province and year in which a person passed away. It may seem grim, but I would hope that those suffering from loss would find some solace in the data and patterns created by the tool.
The goal of the project is to to ease the process of grieving by providing both statistics and creating something beautiful out of sad subject matter.